10 website kết hợp font chữ đẹp mắt
Kiểu chữ là một yếu tố bổ sung cho nội dung của website. Khi sử dụng tốt, nó thiết lập một hệ thống phân cấp trực quan và giúp người sử dụng kết nối với nội dung. Trong các website hiện đại, công nghệ mới hoặc các công cụ chẳng hạn như: API utilization, @font-face, CSS3, thực hiện nhiệm vụ này dễ dàng hơn nhiều trong việc tạo ấn tượng trực quan hấp dẫn.
Khi lập kế hoạch cho một dự án web mới, cần phải suy nghĩ đến những thông điệp từ kiểu chữ đang cố gắng truyền đạt. Nếu không, hãy tìm hiểu từng loại kiểu chữ và sau đó pha trộn các kiểu chữ đó cho đến khi thiết kế được thông điệp mà bạn đang cố gắng để truyền đạt.
Trong bài viết này, chúng ta sẽ tham khảo 10 website sử dụng hiệu quả kiểu chữ để truyền đạt thông tin và được khách truy cập quan tâm.
Những ví dụ này chỉ là một thị hiếu về cách các công ty đang sử dụng kiểu chữ để thu hút khách truy cập, cung cấp cho họ một ấn tượng tích cực về công ty và cuối cùng là dẫn đến sự chuyển đổi. Trong khi không có một quy luật cứng nhắc, chặt chẽ liên quan đến việc lựa chọn kiểu chữ, thử nghiệm, kiến thức về các kiểu chữ và sự hiểu biết thương hiệu sẽ là chìa khóa thành công để tạo ra một sự kết hợp font chữ đẹp.

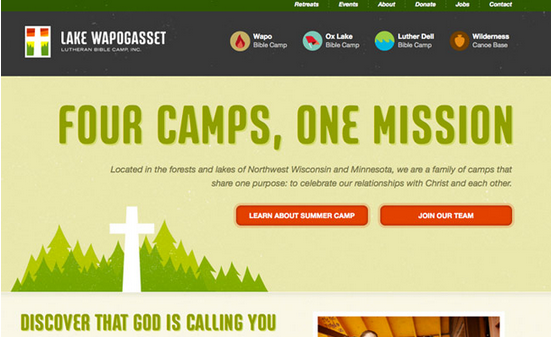
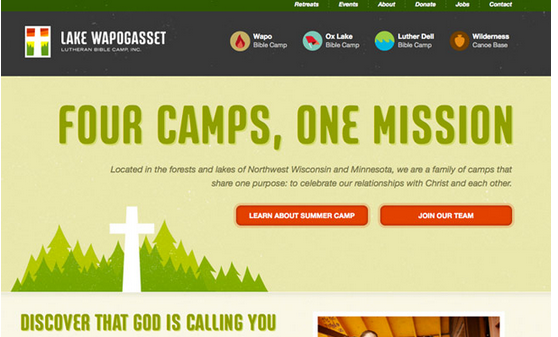
1. Lake Wapogasset
Một headline mạnh mẽ, ngắn gọn thu hút được sự chú ý của người dùng trên website và ràng buộc bốn phần của website cùng với nhau thông qua từ ngữ của nó. Khi sử dụng đúng cách, font chữ hiển thị có thể tạo ra một sự khác biệt lớn trong việc hình thành ra một thiết kế website mới. Ngoài ra, một thuộc tính đoạn văn bản bóng tối nâng thanh headline ra khỏi trang và chiếm ưu thế trong hệ thống phân cấp trực quan. Phần còn lại của website có một sự tương phản tốt, đặc trưng với một font chữ không chân đơn giản để hỗ trợ trong việc tăng khả năng đọc.
Font chữ được sử dụng trong website: Fono Compressed, Helvetica Neue

2. LA Wine Agency
Xu hướng thiết kế web của việc tạo ra bố cục kiểu chữ tương tự poster vẫn chưa biến mất. Đây là một cách tuyệt vời để thu hút sự chú ý của khách truy cập ngay lập tức. Trong thiết kế này, màu sắc cộng thêm độ tương phản vừa đủ giữa các yếu tố và một kiểu chữ có giới hạn tạo ra một vẻ diện mạo nhẹ nhàng cho website.
Font chữ được sử dụng: Proxima-Nova, League Gothic

3. Palate Wicked
Một lần nữa chúng ta thấy font chữ lộng lẫy có thể mang lại hiệu quả nếu được sử dụng thưa thớt với kích thước lớn. Font chữ này được ghép nối tốt với một kiểu chữ không chân nhỏ gọn trong việc tạo ra một ấn tượng thị giác mạnh mẽ đề cập đến thương hiệu.
Font chữ được sử dụng: Bistro-Script-Web, Adrianna-extended, Adrianna, Helvetica Neue

4. 826 Seattle
Font chữ san-serif (font chữ không chân) là một trong những font chữ phổ biến nhất trong thiết kế web. Từ thấp và tròn đến cao và mỏng, hầu hết san-serf đều làm việc tốt cho cả trong khối văn bản lớn và trong màn hình hiển thị. Một hệ thống phân cấp hợp lý được tạo ra trên các website 826 Seattle, cho phép người truy cập dễ dàng quét nội dung và tìm kiếm các mục quan trọng.
Font được sử dụng: Courier, Museo Slab, Futura, Alternate Gothic No. 1 D

5. Hull Digital Live 2012
Hull Digital Live là một hội nghị kỹ thuật số và công nghệ ở Anh. Các font chữ được sử dụng là một lựa chọn tốt và ca tụng bản chất hiện đại, tiến bộ của sự kiện.
Font chữ được sử dụng: Duke Fill, Proxima-Nova

6. Konos Air
Font chữ sans-serif được sử dụng ở đây rất phù hợp với thể loại kinh doanh. Khoảng trống xung quanh tiêu đề đủ để tạo ra một không gian dễ thở, có một nguồn ánh sáng, cảm giác chào đón đến với website.
Font chữ được sử dụng: Steelfish Bold, PT Sans Regular

7. Boston Globe.com
Một kiểu chữ tiếng Anh cổ được sử dụng như là một nhãn mác cho tờ Boston Globe. Còn được gọi là Fraktur hoặc font chữ đen, các font chữ này vẫn thường được sử dụng trên các tờ báo hoặc các website đi kèm ngày nay. Phần còn lại của website là cắt cạnh và hiện đại. Cỡ chữ, độ rộng cột, và điều hướng được thông báo bằng cách thực hành tốt nhất trong phương tiện truyền thông kỹ thuật số. Để theo kịp với xu hướng phát triển điện thoại di động, Boston Globe định dạng lại bố trí và kiểu chữ của nó để phù hợp với màn hình máy tính bàn, máy tính bảng, và smartphone bằng cách sử dụng một thiết kế có tính thích ứng.
Font chữ được sử dụng: Miller Headline, Benton Sans, Georgia, Helvetica

8. Cloudberry
Font chữ trên website Cloudberry tạo ra một cảm giác thân thiện đối với công ty và cung cấp một trải nghiệm trực tuyến tốt. Kết hợp với hai mau sắc và chỉ có vài hình minh họa đơn giản, kiểu chữ là đủ để thiết lập bên ngoài website.
Font chữ được sử dụng: ARS Maquette

9. P&P Tattoo
Kiểu chữ Bold tạo ra một tác động lên website thợ xăm hình này. Kiểu chữ lớn là một xu hướng trong thiết kế web hiện đại nhưng phải phù hợp với nội dung thiết kế chứa đựng, chẳng hạn như trong ví dụ này.
Font được sử dụng: Impact, Georgia

10. Life in Greenville
Một xu hướng hiện đại trong thiết kế web là sử dụng kiểu chữ slab (kiểu chữ có chân) cho các headline. Những gì đã từng được sử dụng cho quảng cáo báo in trở nên phổ biến khi sử dụng trong văn bản, đặc biệt là tiêu đề trên các website. Kết quả ở đây cung cấp cho website Life in Greenville một giao diện gọn gàng. cảm giác tươi mới.
Font được sử dụng: Kulturista-web
Nguồn: vivicorp.com
[Báo Hồng]